ChipperCat Feeder App
RESEARCH • STRATEGY • DESIGN

Company Background:
ChipperCat is the creator of the world's first automatic cat feeder with special technology to limit food access by identifying cats based on their internal microchips. We worked with ChipperCat to design an app to manage the cat feeder, which they plan to release alongside their product once it is ready for launch.
PERSONAS
To enable the UX Audit, I first performed a trend analysis of historic support records to identify themes within the reported issues. I identified 3 recurring issues, which I later compared against my audit findings to create specific goals for the redesign.

Professional Pete
Pete is a young professional who commutes to his job in the nearby big city. He lives alone in an apartment with his cat, Coco, who he adopted during a previous relationship. He loves Coco, but often has to work late and travel, and doesn’t always have time to feed her on the consistent schedule she needs, and sometimes he is very busy and forgets to check that she has enough food. He usually asks a friend to check in on her when he travels, but doesn’t have a consistently reliable solution.
Goals
- Keep kitty fed consistently
- Work early/late as needed
- Travel 2+ weeks per year
Frustrations
- Not always home at consistent time
- Doesn’t notice cat food is low
- Can’t find someone to care for cat when away

Mama Mary
Mary loves all her kids-- human, cat, and even dog-- but getting everyone fed in the morning is stressful and time-consuming. It takes her an hour to get everyone fed, because she has to have each pet eat in their own room so she can make sure there is no food-stealing and her sick cat eats all his special medicated food. She would love a way to simplify her routine without sacrificing their needs.
Goals
- Consistently feed unique diet to pets
- Ensure each animal eats the right kind & amount
Frustrations
- Mornings are frantic with kids & animals
- Sick cat doesn’t always eat its medicated food
- Bully cat steals food from others
USER FLOWS
To prepare for wireframing, we first assessed the UX&UI of 3 competitor apps, 2 of which are automatic feeders without microchip technology and the third which is a manual feeder with microchip technology.
Early Morning
Mama Mary
Doesn't have time in the morning to feed animals 1-by-1.
Logs into ChipperCat app and opens settings for specific feeder.
Clicks on "Schedule" then adds a new feed.
Selects time and amount of food, then confirms.
Repeats process for additional ChipperCat feeders, with ability to customize for each.
Morning arrives, and all kitties are fed the right amount at the right time.
Late Night
Professional Pete
Working extra late to meet an important deadline at work.
Realizes they won't be home in time to feed kitty.
Opens ChipperCat app and selects "Quick feed"
Selects feed amount & submits
Receives confirmation that kitty is fed
Meets the deadline without worry about furry friends.
Sick Kitty
Mama Mary & Professional Pete
Kitty eats at least 10% less than normal within a rolling 3-day period.
Parent receives a mobile alert notifying them about kitty's eating pattern.
Clicks alert to view details of eating patterns.
Parent clicks persistent banner notification at top of page to view FAQs.
Parent clicks "Notify your Vet" button to quickly email feeding reports.
Discusses concerns and documented eating patterns with vet.
Behavior Monitoring
Mama Mary
Notices some cats appear afraid/nervous about eating.
Opens ChipperCat app and activates "bully monitoring" across all devices.
Bully Kitty attempts to steal food, but is blocked via microchip detector.
ChipperCat app counts number and duration of theft attempts, and stores in bully kitty's profile.
Identifies bully kitty and theft patterns to determine next steps.
After successful intervention, all kitties can eat safely and confidently.
COMPETITOR AUDIT
To prepare for wireframing, we first assessed the UX&UI of 3 competitor apps, 2 of which are automatic feeders without microchip technology and the third which is a manual feeder with microchip technology.

Feeder-Robot Auto Feeder
- Charts/Graphs
- Feature toggles
- Limited colors & yellow a bit harsh
- Too much info per screen/feels cluttered

PetSafe Auto Feeder
- Not cat-specific
- Darkmode (but may be only mode?)
- Multiple notification types & visually different
- Feed amonut setting confusing
- No personalization
- No descrptions of features"

SurePet Microchip Feeder
- No automatic feed abilities
- Photo of your cat!
- Cute & Colorful
- Less clutter on screens
- (i) to explain feature options
Key Takeaways
- Pet-Centric
Make the focus on the pet, not the machine. - Branded yet colorful
Use clear brand colors, but vary the pallette - Explain features
Use an info button to explain features, especially any that are unique. - Scheduled & Spontaneous
Ability to trigger a spontaneous feed outside of scheduled feed and temporarily pause scheduled feeds. - Food Matters
Ability to select from/create dry food brands, allowing device to report on kcal & nutritional data - Do the math
Calculate amount eaten, amount scheduled, and possibly make recommendations based on weight goals & kcals of food
DESIGN
Based on the problems uncovered in the research phase, I examined the UX of the website to uncover design flaws that may be causing these issues. I focused on the Listing Page, which shows the dates of upcoming trainings, and the Registration Page, which features a form for users to submit to sign up for their training.


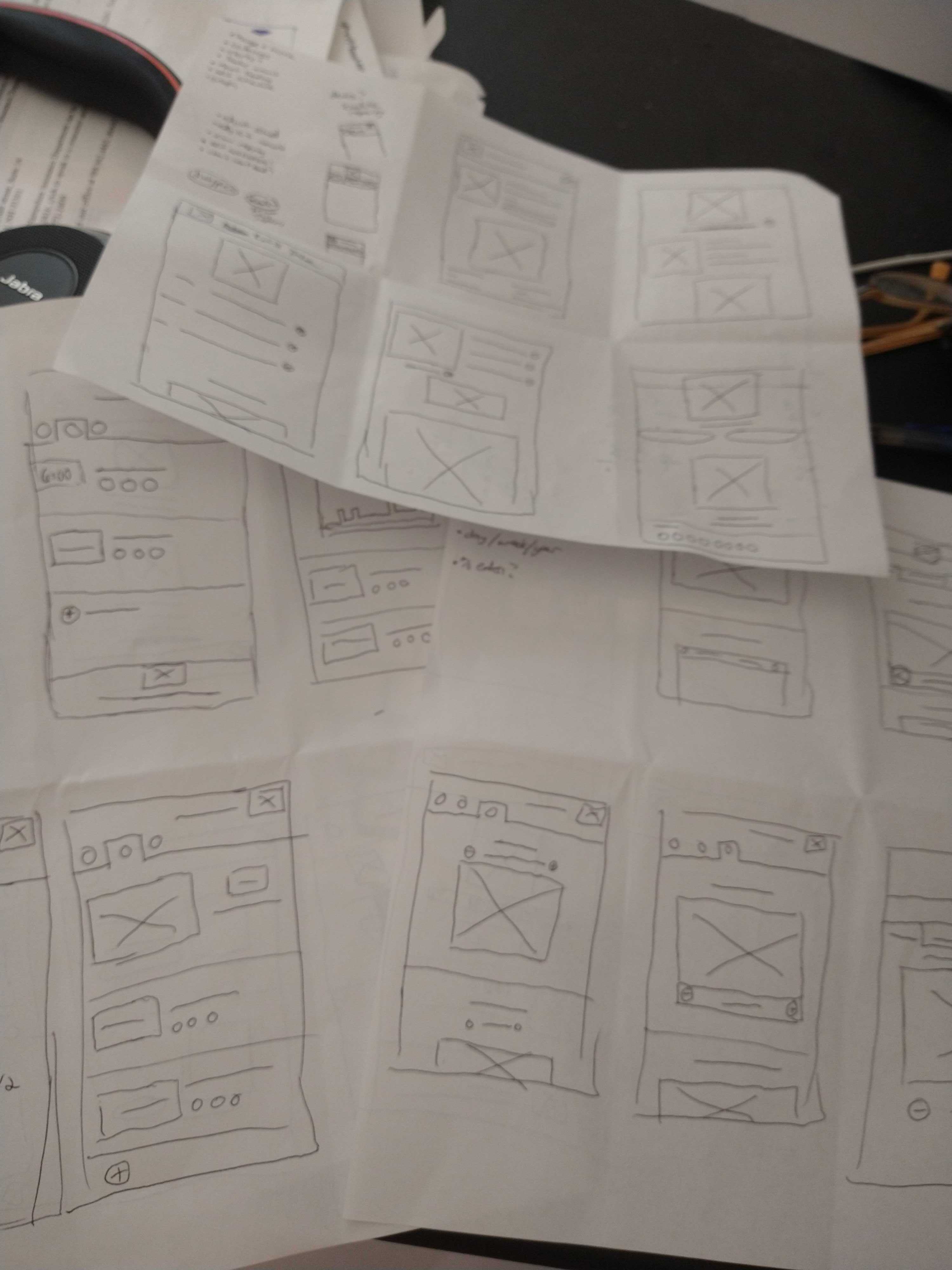
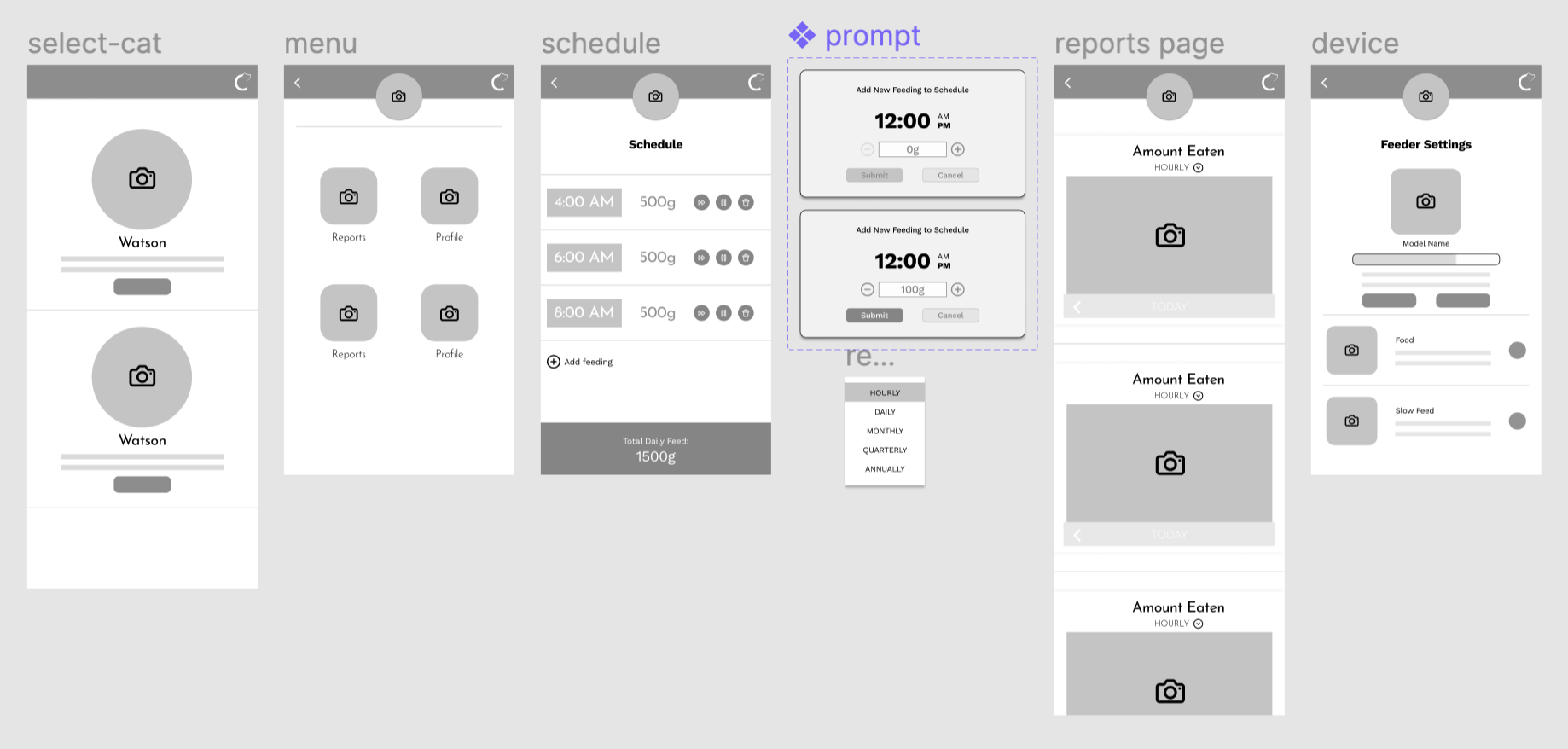
Wireframing
We brainstormed layout designs with paper wireframes. Once basic formats were selected, we transitioned into a digital wireframe produced in Figma.
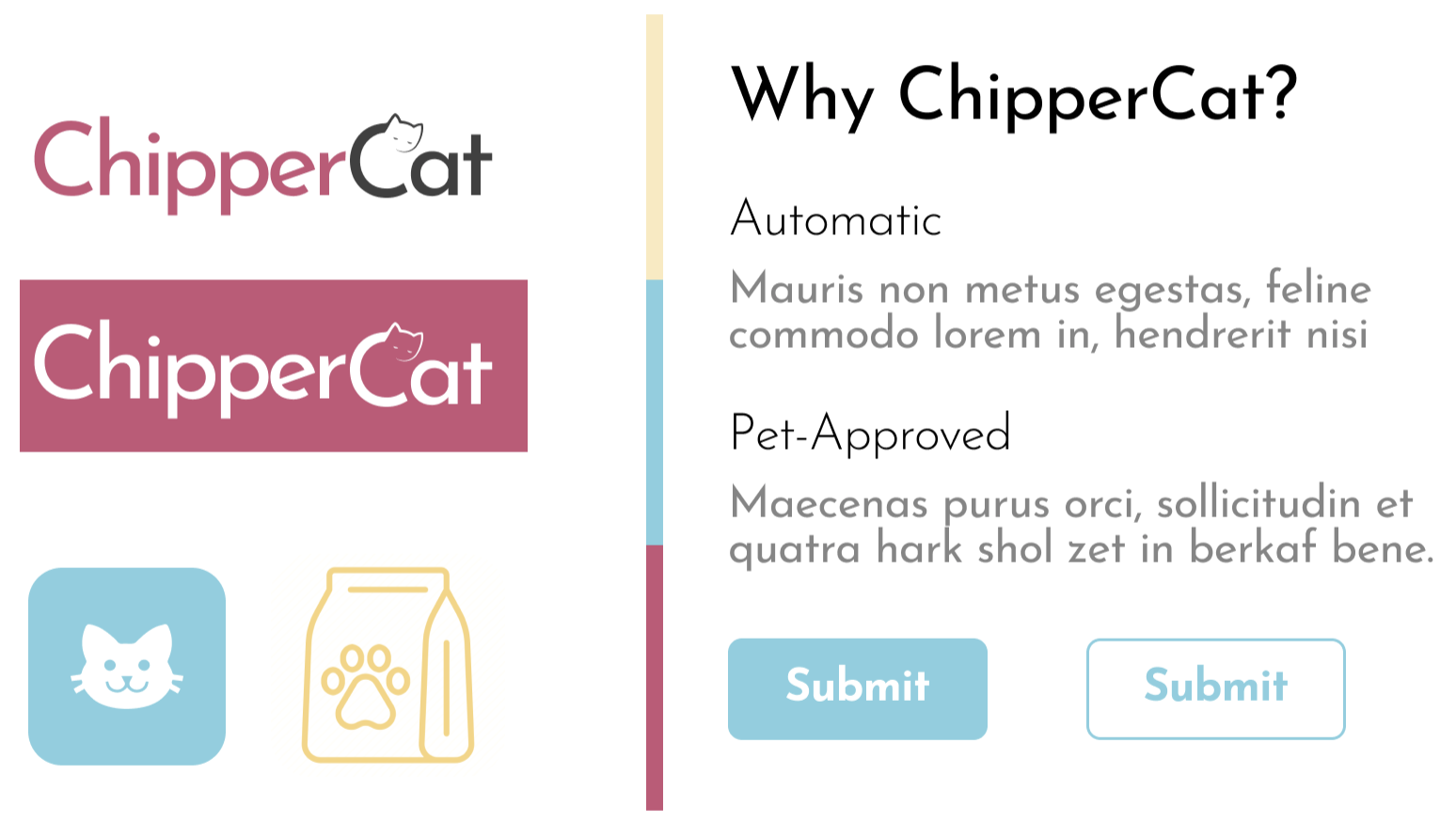
Brand Style Development
Working alongside the team at ChipperCat, we created a logo, selected brand colors/fonts, and decided on a cutesy, simple vector style for icons/artwork.


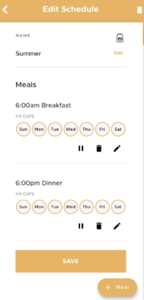
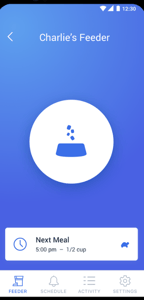
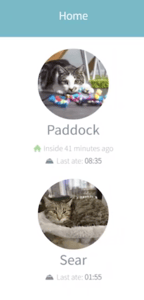
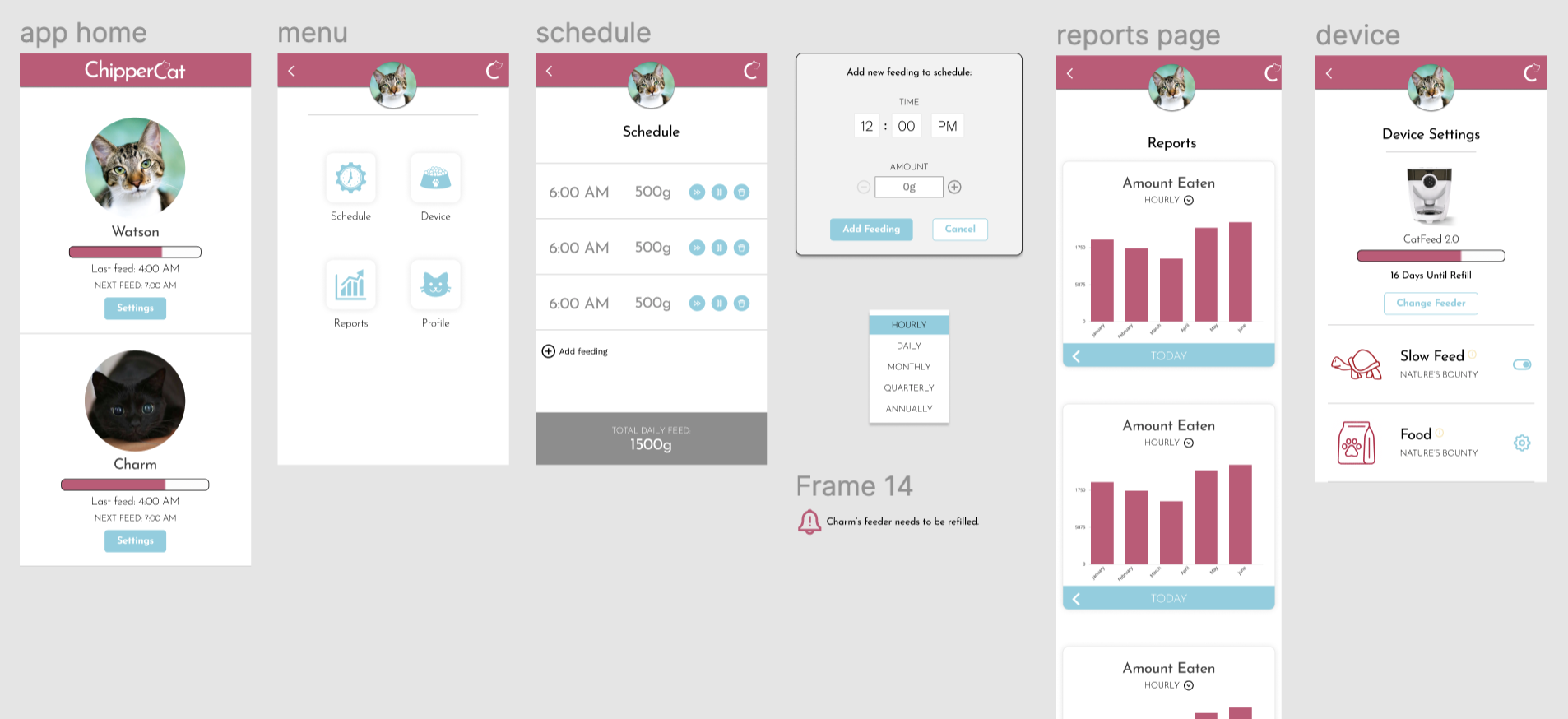
Branded Mock-Ups
With the brand style developed and initial wireframe testing complete, updated the design to include the appropriate colors, icons, and imagery.